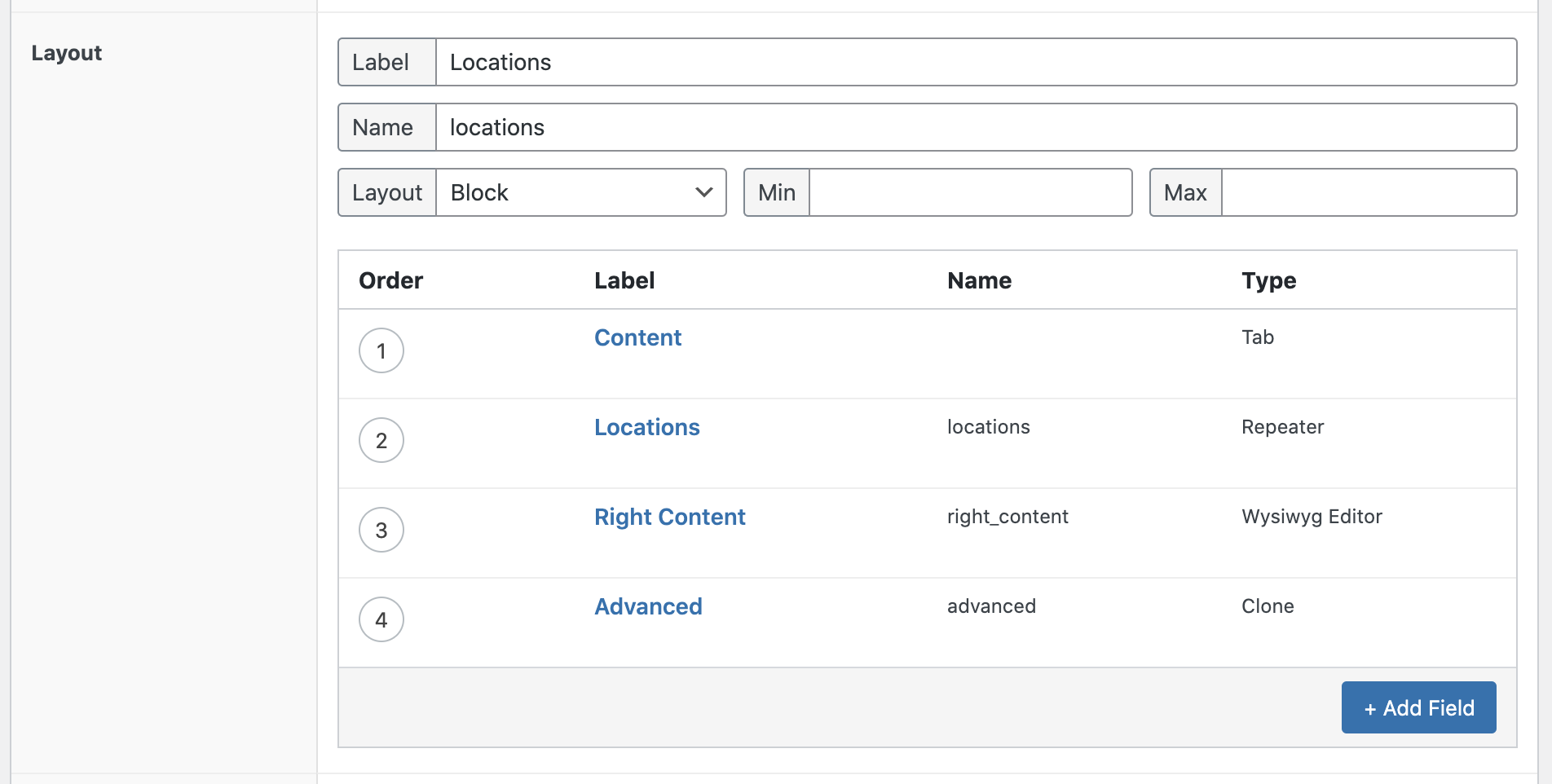
Create a new Section

Use repeater field

Get Your Google Map API
In order use of the Google Map ACF Field, you must first register a valid API key.
Get a Google API Map Key – click on Get a Key
Once you have the API Key add it via your functions.php by using this code below, replace “xxxxxxx” with your actual Key.
// ACF Google Map
function my_acf_google_map_api( $api ){
$api['key'] = 'xxxxxxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
Now that the Google API key is activated I now need to prepare the field in the backend.
Add new Section and enter details
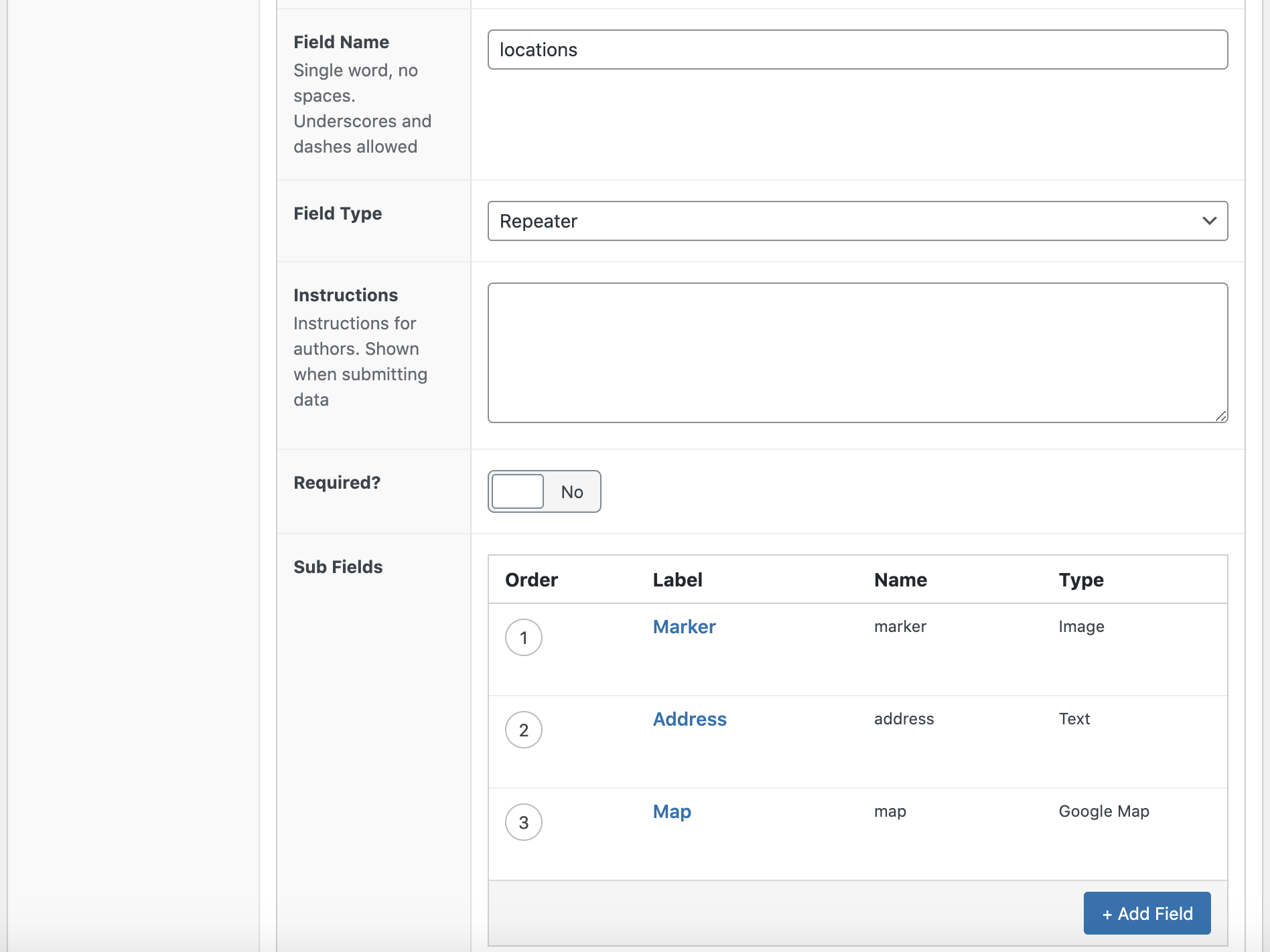
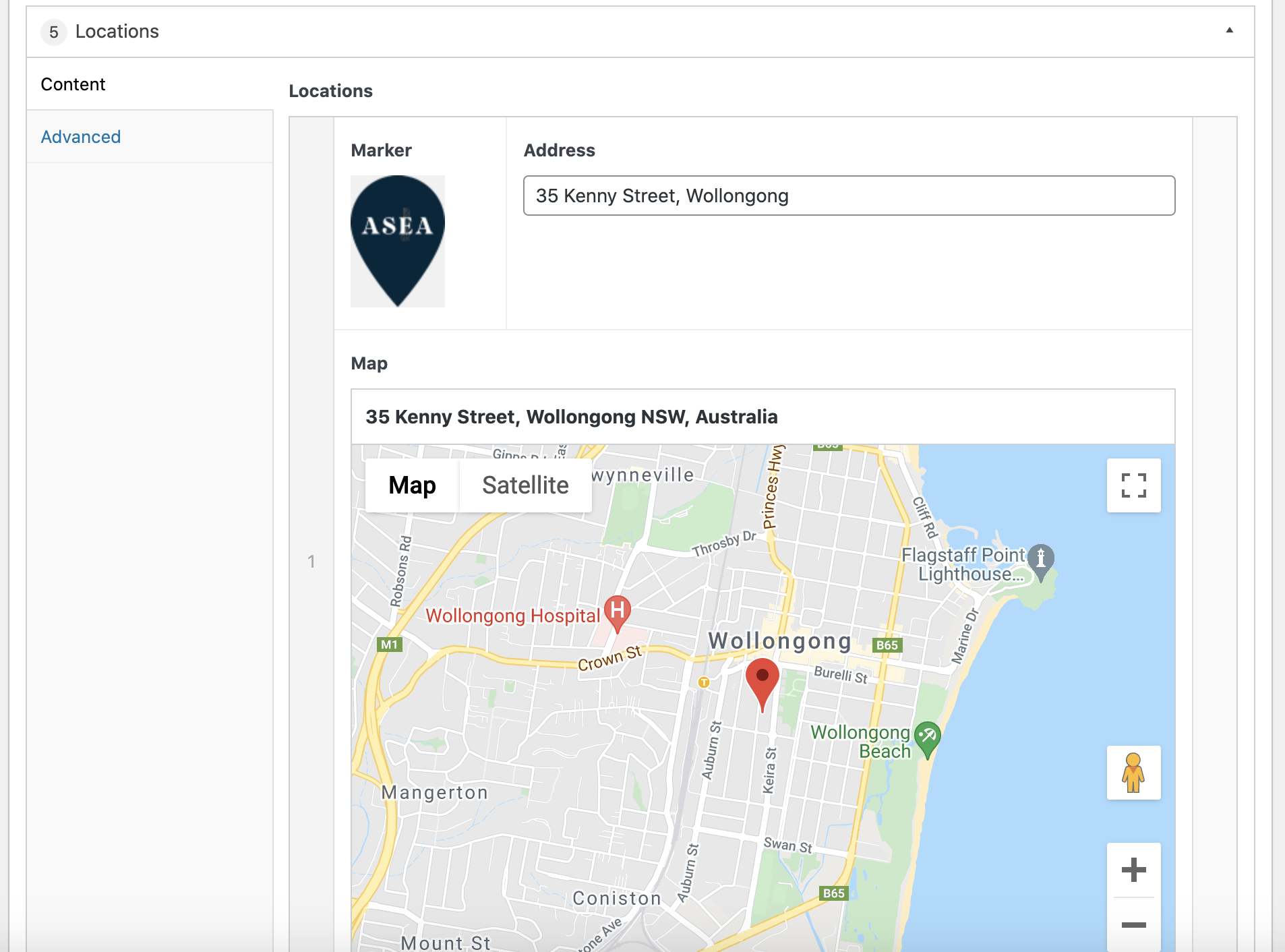
Add new Section use repeater field and enter Address and upload image marker

Add Php File section-locations.php
<?php $location = get_sub_field('address');
$icon = get_sub_field('marker_icon'); ?>
<div id="<?php echo nu__get_section_id() ?>" class="<?php echo nu__get_section_classes(); ?>">
<div class="container-fluid">
<div class="row">
<div class="col-lg-7 p-0">
<div class="row map-container">
<div class="col-md-12 col-lg-4 bg-primary p-lg-0">
<div class="text-container">
<?php $rows = get_sub_field('locations');
if( $rows ) {
$iterator = 0;
foreach( $rows as $row ) { $iterator++;
$address = $row['address']; ?>
<?php if ($iterator == 1): ?>
<div class="main">
<h4 class="text-white">Address</h4>
<?php echo $address; ?>
</div>
<?php endif; ?>
<?php }
} ?>
<?php if( $rows ) {
$iterator2 = 0;
echo '<ol class="slides">';
foreach( $rows as $row ) { $iterator2++;
$address = $row['address']; ?>
<?php if ($iterator2 == 1): ?>
<?php else: ?>
<li><?php echo $address; ?></li>
<?php endif; ?>
<?php }
echo '</ol>';
} ?>
</div>
</div>
<div class="col-md-12 col-lg-7 p-md-0">
<?php if( $rows ) { ?>
<div class="nbgm-map" data-zoom="14">
<?php foreach( $rows as $row ) {
$_markers = $row['map'];
$marker_icon = $row['marker']; ?>
<div class="marker" data-lat="<?php echo $_markers['lat']; ?>" data-lng="<?php echo $_markers['lng']; ?>" data-img="<?php echo $marker_icon; ?>"></div>
<?php } ?>
</div>
<?php } ?>
</div>
</div>
</div>
<div class="col-lg-5 pl-lg-0 pt-md-3">
<div class="right-text-container">
<div>
<?php echo get_sub_field('right_content'); ?>
</div>
</div>
</div>
</div>
</div>
</div>
Add JS Code locations.js
(function ($) {
// generate map
function new_map($el) {
// var
var $markers = $el.find('.marker');
// vars
var args = {
zoom: 18,
center: new google.maps.LatLng(0, 0),
disableDefaultUI: true,
mapTypeId: google.maps.MapTypeId.ROADMAP,
styles: mapStyle,
};
// create map
var map = new google.maps.Map($el[0], args);
// add a markers reference
map.markers = [];
// add markers
$markers.each(function() {
add_marker($(this), map);
});
// center map
center_map(map);
return map;
}
// add the marker
function add_marker($marker, map) {
// var
var latlng = new google.maps.LatLng($marker.attr('data-lat'), $marker.attr('data-lng'));
var icon = {
url: $marker.attr('data-img'),
scaledSize: new google.maps.Size(50, 69.4), // scaled size
//origin: new google.maps.Point(0,0), // origin
//anchor: new google.maps.Point(0, 0) // anchor
};
// create marker
var marker = new google.maps.Marker({
position: latlng,
icon: icon,
map: map
});
// add to array
map.markers.push(marker);
map.active_window = false;
}
// center the map
function center_map(map) {
// vars
var bounds = new google.maps.LatLngBounds();
// loop through all markers and create bounds
$.each(map.markers, function(i, marker) {
var latlng = new google.maps.LatLng(marker.position.lat(), marker.position.lng());
bounds.extend(latlng);
});
// only 1 marker?
if (map.markers.length == 1) {
// set center of map
map.setCenter(bounds.getCenter());
map.setZoom(18);
} else {
// fit to bounds
map.fitBounds(bounds);
}
}
// embed it
var map = null;
$(document).ready(function() {
$('.nbgm-map').each(function() {
// create map
map = new_map($(this));
});
});
})(jQuery);
Add finally add Style _locations.scss
.locations{
overflow-x: hidden;
.bg-primary{
background-color: $colour-brand-1 !important;
display: -webkit-flex;
-webkit-align-items: center;
display: flex;
align-items: center;
justify-content: center;
}
.text-container{
@include px(2rem);
@include media-breakpoint-down(md) {
@include py(3rem);
width: 100%;
}
.main{
@include mb(3.125rem);
color: $white;
h4{
font-family: "Source Serif Pro";
font-size: 1.375rem;
}
}
ol{
@include m(0);
@include pl(0);
list-style: none;
counter-reset: my-awesome-counter;
@include media-breakpoint-down(md) {
columns: 2;
-webkit-columns: 2;
-moz-columns: 2;
}
@include media-breakpoint-down(xs) {
columns: 1;
-webkit-columns: 1;
-moz-columns: 1;
}
li{
color: $white;
@include my(1rem);
counter-increment: my-awesome-counter;
@include pl(2rem);
position: relative;
@include media-breakpoint-down(md) {
@include mt(0);
}
&:last-child{
@include mb(0);
@include media-breakpoint-down(md) {
@include mb(1rem);
}
}
&::before {
content: counter(my-awesome-counter) " ";
position: absolute;
left: 0;
}
}
}
}
.nbgm-map {
width: 100%;
height: 742px;
@include media-breakpoint-down(lg) {
height: 866px;
}
@include media-breakpoint-down(md) {
height: 500px;
@include mb(3rem);
}
}
// Fixes potential theme css conflict.
.nbgm-map img {
max-width: inherit !important;
cursor: default !important;
}
.right-text-container{
height: 100%;
display: -webkit-flex;
-webkit-align-items: center;
display: flex;
align-items: center;
justify-content: left;
p{
a{
color: $white;
font-size: 0.75rem;
font-style: italic;
transition: all 0.3s ease;
&:hover{
text-decoration: none;
color: $colour-brand-1;
}
}
}
div{
width: 550px;
@include media-breakpoint-down(lg) {
width: 100%;
}
}
}
}