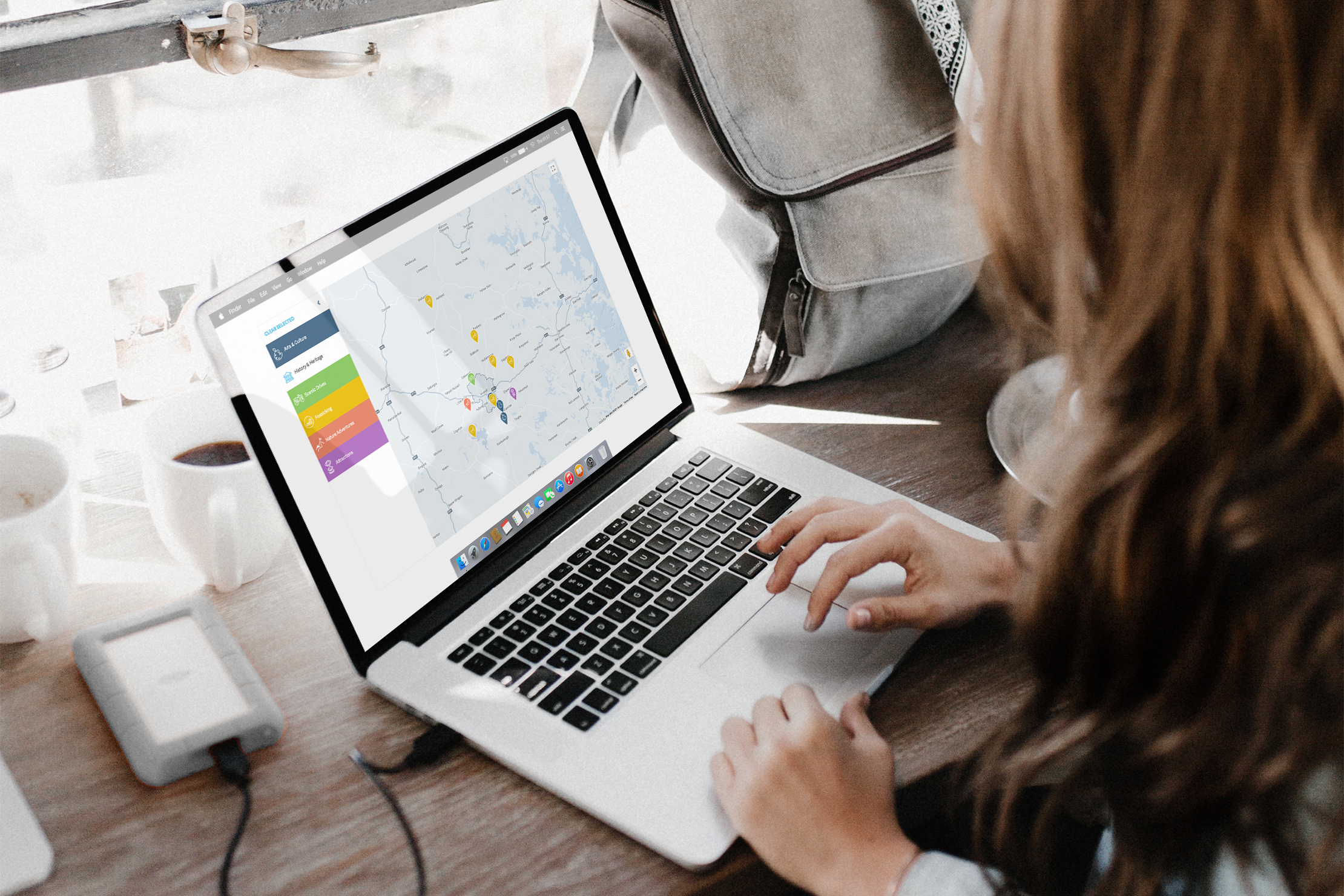
A few weeks ago I was asked to add a custom Map on an existing client’s website. They would like to have an Interactive Map page added to the website where in website visitors can click on a category on a sidebar and then the markers will display on the map, markers can be click to display a pop up with information.
The website is already using Advanced Custom Fields (ACF) and is working on a Custom Post Type called Business Listings, had a look around the web to find similar website application, I found a lot of guide on the web to help me accomplish the task, ACF has a solid documentation and examples too, will share the links at the end of this posts.
Also, note that this post is not intended for tutorial purposes, It is for my own reference/guide only, but you could follow along if you like and if you got any question you can get in touch with me through the form at the bottom of this page.

Get Your Google Map API
In order use of the Google Map ACF Field, you must first register a valid API key.
Get a Google API Map Key – click on Get a Key
Once you have the API Key add it via your functions.php by using this code below, replace “xxxxxxx” with your actual Key.
add_action('acf/init', 'my_acf_init');
/* Google Maps API */
function my_acf_init() {
acf_update_setting('google_api_key', 'xxxxxxx');
}
Now that the Google API key is activated I now need to prepare the field in the backend.
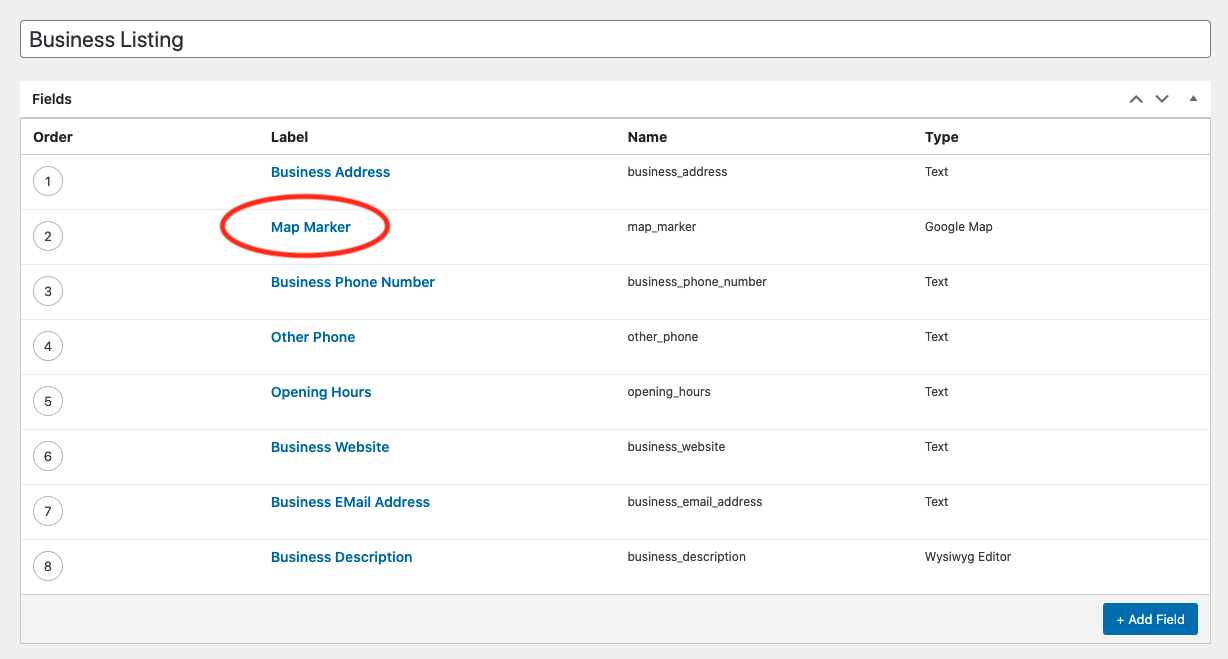
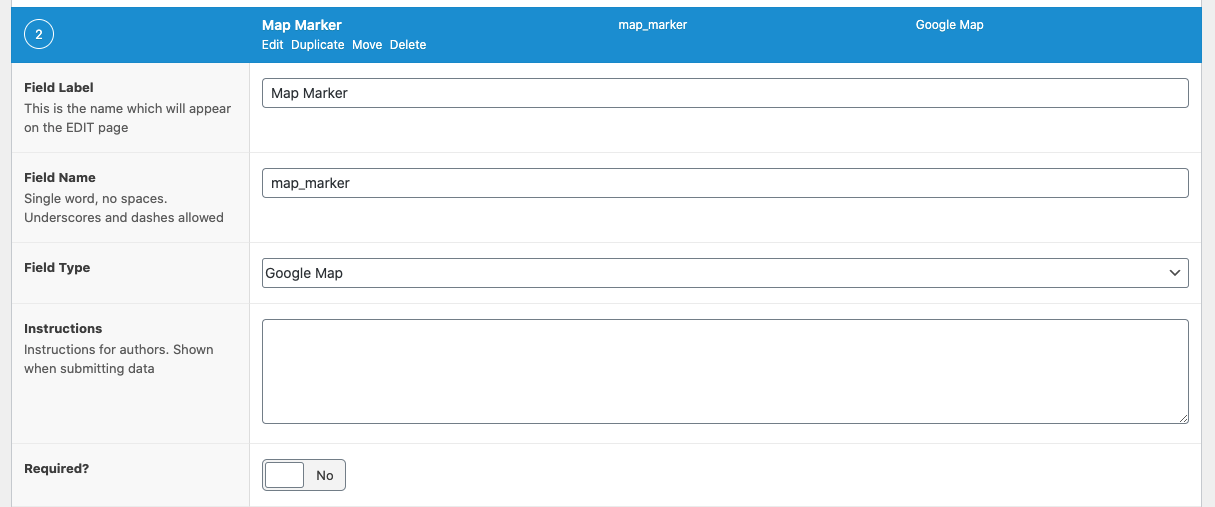
Set up the ACF Field in the Backend
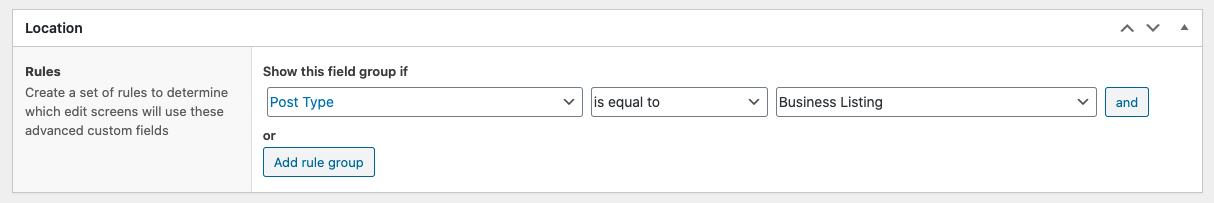
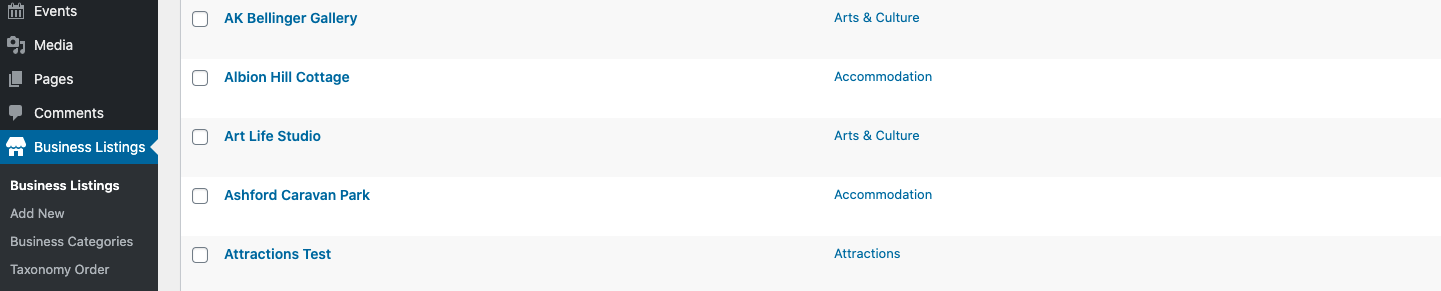
Since the website uses a Custom post type called Business Listings, I went to it’s ACF Field Group and added a Google Map field.



The ACF field group to appear on the Business Listings CPT.
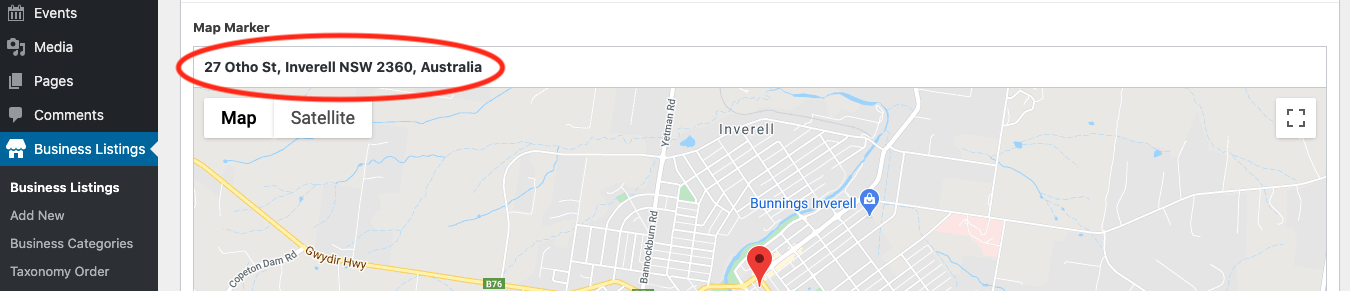
Maps need to be added on the CPT Business Listings Single Pages


Now that the Location for each markers are set, let’s display the markers into a working map.
Create a Template for the Map
To create a page template with WordPress is very simple, you just need to generate a file with name template-map.php and insert this line of code before the get_header(); function.
<?php /** * Template Name: Interactive Map */ get_header();
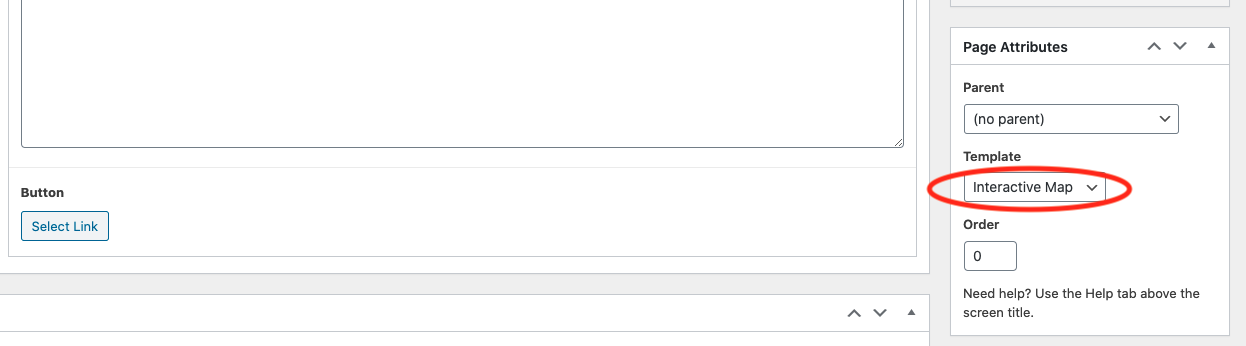
On the Page that you created select Interactive Map as the Template.

Here is my final code base on the existing theme of the website.
<?php
/* Template Name: Interactive Map */
defined( 'ABSPATH' ) || exit;
?>
<?php get_header(); ?>
<div class="wrapper" id="page-wrapper">
<div class="section py-6">
<div class="container">
<?php $blog_posts_query = new WP_Query([
'post_type' => 'business_listing',
'posts_per_page' => -1
]); ?>
<div class="nbgm-map-container">
<div class="nbgm-map-inner">
<div class="im-wrap">
<?php if ($blog_posts_query->have_posts()): ?>
<div class="nbgm-map">
<?php while ($blog_posts_query->have_posts()): ?>
<?php $blog_posts_query->the_post(); ?>
<?php $_markers = get_field('map_marker'); if( !empty($_markers) ):?>
<?php $terms = get_the_terms($post->ID, 'business_categories' );
if ($terms && ! is_wp_error($terms)) :
$tslugs_arr = array();
foreach ($terms as $term) {
$marker_icon = get_field('marker_icon', $term); ?>
<?php } endif; ?>
<?php if (!empty($marker_icon)): ?>
<div class="marker d-none" data-lat="<?php echo $_markers['lat']; ?>" data-lng="<?php echo $_markers['lng']; ?>" data-img="<?php echo $marker_icon; ?>" data-ref="cat-<?php echo $term->slug;?>">
<?php partial('partials/info-window'); ?>
</div>
<?php endif; ?>
<?php endif; ?>
<?php endwhile; ?>
</div>
<?php endif; ?>
<div class="im-sidebar">
<div class="im-sidebar__open-tab">
<a href="#" id="im-clear-selected" class="im-sidebar__open-tab__clear-link">
<span>Clear Selected</span>
</a>
<a href="#" id="im-sidebar-toggle-open" class="im-sidebar__open-tab__icons-link">
<div class="im-sidebar__open-tab__icons">
<div class="im-sidebar__open-tab__icon im-sidebar__open-tab__icon--left open-tab__icon--left"><i class="fa fa-chevron-left"></i></div>
<div class="im-sidebar__open-tab__icon im-sidebar__open-tab__icon--right open-tab__icon--right"><i class="fa fa-chevron-right"></i></div>
</div>
</a>
</div>
<div class="im-sidebar__main">
<div class="im-sidebar__items">
<!-- DISPLAY ALL BUSINESS LISTINGS CATEGORY -->
<?php $taxonomy = 'business_categories';
$terms = get_terms($taxonomy, array('hide_empty' => true, 'parent' =>0)); // Get all terms of a taxonomy
if ( $terms && !is_wp_error( $terms ) ) : ?>
<?php foreach ( $terms as $term ) { $icon = get_field('icon', $term); $colour = get_field('colour', $term);?>
<?php if( !empty($icon)): ?>
<div class="im-sidebar__item im-colour--<?php echo $colour;?>" data-ref="cat-<?php echo $term->slug;?>">
<div class="im-sidebar__item__icon-col">
<a href="#" class="im-sidebar__item__icon-link">
<img class="im-sidebar__icon" src="<?php echo $icon; ?>" data-icon-rev="<?php echo $icon; ?>" data-icon-active="<?php echo $icon; ?>" alt="<?php echo $term->slug; ?>"/>
</a>
</div>
<div class="im-sidebar__item__content-col">
<a href="#" class="im-sidebar__item__content-link">
<span><?php echo $term->name; ?></span>
</a>
</div>
</div>
<?php endif;?>
<?php } ?>
<?php endif;?>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<?php get_footer(); ?>
Create a Javascript file to render the code
Create a new file in your javascript directory called interactive-map.js.
Here is my final Code.
(function($) {
// generate map
function new_map($el) {
// var
var $markers = $el.find('.marker');
// vars
var args = {
zoom: 18,
center: new google.maps.LatLng(0, 0),
mapTypeId: google.maps.MapTypeId.ROADMAP,
styles: [{"featureType":"all","stylers":[{"saturation":0},{"hue":"#e7ecf0"}]},{"featureType":"road","stylers":[{"saturation":-70}]},{"featureType":"transit","stylers":[{"visibility":"off"}]},{"featureType":"poi","stylers":[{"visibility":"off"}]},{"featureType":"water","stylers":[{"visibility":"simplified"},{"saturation":-60}]}]
};
// Define the LatLng coordinates for the polygon's path.
const inverellCoords = [
{lng: 151.0280533,lat: -29.7567593}, {lng: 151.0282604,lat: -29.755509}, {lng: 151.0287243,lat: -29.7555943}, {lng: 151.0289566,lat: -29.7542293}, {lng: 151.029548,lat: -29.7539759}, {lng: 151.0311451,lat: -29.7528492}, {lng: 151.0315246,lat: -29.7520503}, {lng: 151.0316711,lat: -29.7508328}, {lng: 151.0315319,lat: -29.7500723}, {lng: 151.0317375,lat: -29.7491793}, {lng: 151.0341411,lat: -29.7499892}, {lng: 151.0340587,lat: -29.7494175}, {lng: 151.0342827,lat: -29.7483691}, {lng: 151.0301352,lat: -29.7458011}, {lng: 151.0315431,lat: -29.7375124}, {lng: 151.0314501,lat: -29.7372404}, {lng: 151.0292262,lat: -29.7369704}, {lng: 151.0298011,lat: -29.7334814}, {lng: 151.0215773,lat: -29.7324234}, {lng: 151.0223552,lat: -29.7278274}, {lng: 151.0221812,lat: -29.7278044}, {lng: 151.0240791,lat: -29.7156065}, {lng: 151.0210702,lat: -29.7151985}, {lng: 151.0231712,lat: -29.7026255}, {lng: 151.0229652,lat: -29.7025995}, {lng: 151.0233542,lat: -29.7002755}, {lng: 151.0384339,lat: -29.7021894}, {lng: 151.0391009,lat: -29.6978804}, {lng: 151.0421408,lat: -29.6980204}, {lng: 151.0460577,lat: -29.6959174}, {lng: 151.0537115,lat: -29.6969233}, {lng: 151.0530925,lat: -29.7005983}, {lng: 151.0704732,lat: -29.7028912}, {lng: 151.0707042,lat: -29.7027452}, {lng: 151.0713912,lat: -29.7027272}, {lng: 151.0715461,lat: -29.7026772}, {lng: 151.0720811,lat: -29.7023531}, {lng: 151.0723341,lat: -29.7023292}, {lng: 151.0724331,lat: -29.7023601}, {lng: 151.0726721,lat: -29.7025662}, {lng: 151.0727091,lat: -29.7026611}, {lng: 151.0726551,lat: -29.7030491}, {lng: 151.0727131,lat: -29.7031211}, {lng: 151.0728171,lat: -29.7031791}, {lng: 151.0731741,lat: -29.7031771}, {lng: 151.0736771,lat: -29.7028311}, {lng: 151.0738161,lat: -29.7026811}, {lng: 151.0739421,lat: -29.7023191}, {lng: 151.0742891,lat: -29.7017621}, {lng: 151.0743921,lat: -29.7016801}, {lng: 151.0748141,lat: -29.7014791}, {lng: 151.0749951,lat: -29.7015141}, {lng: 151.0752451,lat: -29.7017161}, {lng: 151.0753331,lat: -29.7017331}, {lng: 151.0754211,lat: -29.7016871}, {lng: 151.0754561,lat: -29.7016241}, {lng: 151.0752521,lat: -29.7012551}, {lng: 151.0752561,lat: -29.7011471}, {lng: 151.0753431,lat: -29.7010331}, {lng: 151.0756161,lat: -29.7008871}, {lng: 151.0758601,lat: -29.7010171}, {lng: 151.076375,lat: -29.7014831}, {lng: 151.0768111,lat: -29.7016291}, {lng: 151.077106,lat: -29.7016591}, {lng: 151.078189,lat: -29.7014091}, {lng: 151.078678,lat: -29.7011491}, {lng: 151.079792,lat: -29.7008561}, {lng: 151.080273,lat: -29.7006831}, {lng: 151.080508,lat: -29.7005491}, {lng: 151.080802,lat: -29.6995251}, {lng: 151.080348,lat: -29.6992611}, {lng: 151.080253,lat: -29.6990171}, {lng: 151.081083,lat: -29.6986831}, {lng: 151.0813339,lat: -29.6984831}, {lng: 151.0814559,lat: -29.6982341}, {lng: 151.0815659,lat: -29.6977321}, {lng: 151.0815229,lat: -29.6975431}, {lng: 151.0810859,lat: -29.6972561}, {lng: 151.0811509,lat: -29.6969081}, {lng: 151.0814429,lat: -29.6966041}, {lng: 151.0814369,lat: -29.6965231}, {lng: 151.0809039,lat: -29.6964221}, {lng: 151.0807999,lat: -29.6963151}, {lng: 151.0808699,lat: -29.6960661}, {lng: 151.0812029,lat: -29.6957161}, {lng: 151.0812329,lat: -29.6955991}, {lng: 151.0811759,lat: -29.6955401}, {lng: 151.0807499,lat: -29.6953721}, {lng: 151.0805739,lat: -29.6952371}, {lng: 151.0805719,lat: -29.6950111}, {lng: 151.0807909,lat: -29.6945951}, {lng: 151.0811759,lat: -29.6943041}, {lng: 151.0813669,lat: -29.6942441}, {lng: 151.0816559,lat: -29.6942101}, {lng: 151.0824169,lat: -29.6942961}, {lng: 151.0826539,lat: -29.6942631}, {lng: 151.0827469,lat: -29.6942041}, {lng: 151.0828789,lat: -29.6940041}, {lng: 151.0829699,lat: -29.6936741}, {lng: 151.0830459,lat: -29.6935651}, {lng: 151.0834519,lat: -29.6932921}, {lng: 151.0836169,lat: -29.6932421}, {lng: 151.0837779,lat: -29.6932321}, {lng: 151.0840369,lat: -29.6932981}, {lng: 151.0842229,lat: -29.6933731}, {lng: 151.0844839,lat: -29.6936061}, {lng: 151.0845558,lat: -29.6935881}, {lng: 151.0846678,lat: -29.6933801}, {lng: 151.0846378,lat: -29.6929331}, {lng: 151.0847298,lat: -29.6927291}, {lng: 151.0851048,lat: -29.6924111}, {lng: 151.0851378,lat: -29.6920401}, {lng: 151.0853518,lat: -29.6917141}, {lng: 151.0855518,lat: -29.6915371}, {lng: 151.0858298,lat: -29.6913861}, {lng: 151.0860048,lat: -29.6913351}, {lng: 151.0860988,lat: -29.6914031}, {lng: 151.0863158,lat: -29.6914281}, {lng: 151.0865528,lat: -29.6913051}, {lng: 151.0870148,lat: -29.6909001}, {lng: 151.0872938,lat: -29.6908761}, {lng: 151.0876238,lat: -29.6907791}, {lng: 151.0879438,lat: -29.6907681}, {lng: 151.0882918,lat: -29.6909291}, {lng: 151.0883388,lat: -29.6910191}, {lng: 151.0883468,lat: -29.6913351}, {lng: 151.0882718,lat: -29.6915971}, {lng: 151.0883818,lat: -29.6918181}, {lng: 151.0886298,lat: -29.6917751}, {lng: 151.0890878,lat: -29.6915471}, {lng: 151.0893928,lat: -29.6915221}, {lng: 151.0896677,lat: -29.6917241}, {lng: 151.0899007,lat: -29.6922911}, {lng: 151.0900447,lat: -29.6923041}, {lng: 151.0903427,lat: -29.6920491}, {lng: 151.0905597,lat: -29.6919671}, {lng: 151.0907507,lat: -29.6920421}, {lng: 151.0909237,lat: -29.692244}, {lng: 151.0912147,lat: -29.692405}, {lng: 151.0915097,lat: -29.692448}, {lng: 151.0917777,lat: -29.692384}, {lng: 151.0919827,lat: -29.692242}, {lng: 151.0922517,lat: -29.69191}, {lng: 151.0923147,lat: -29.691721}, {lng: 151.0921557,lat: -29.691289}, {lng: 151.0921447,lat: -29.691131}, {lng: 151.0921947,lat: -29.690973}, {lng: 151.0923227,lat: -29.690832}, {lng: 151.0924927,lat: -29.690745}, {lng: 151.0928277,lat: -29.690856}, {lng: 151.0934007,lat: -29.691195}, {lng: 151.0936287,lat: -29.691248}, {lng: 151.0937837,lat: -29.69122}, {lng: 151.0938717,lat: -29.691183}, {lng: 151.0939887,lat: -29.690998}, {lng: 151.0938777,lat: -29.690637}, {lng: 151.0939477,lat: -29.690452}, {lng: 151.0940197,lat: -29.690406}, {lng: 151.0941597,lat: -29.690378}, {lng: 151.0946376,lat: -29.690678}, {lng: 151.0947256,lat: -29.690686}, {lng: 151.0950137,lat: -29.690508}, {lng: 151.0952996,lat: -29.690141}, {lng: 151.0956186,lat: -29.689958}, {lng: 151.0957926,lat: -29.689938}, {lng: 151.0963956,lat: -29.690134}, {lng: 151.0965066,lat: -29.689881}, {lng: 151.0965036,lat: -29.68952}, {lng: 151.0966426,lat: -29.689406}, {lng: 151.0967406,lat: -29.689405}, {lng: 151.0972916,lat: -29.689718}, {lng: 151.0974366,lat: -29.689753}, {lng: 151.0977776,lat: -29.689751}, {lng: 151.0982736,lat: -29.689676}, {lng: 151.0989506,lat: -29.689717}, {lng: 151.0993506,lat: -29.68989}, {lng: 151.0997757,lat: -29.6903196}, {lng: 151.0999135,lat: -29.6903476}, {lng: 151.1000997,lat: -29.6902785}, {lng: 151.1001806,lat: -29.6901616}, {lng: 151.1001771,lat: -29.6900046}, {lng: 151.0999088,lat: -29.689688}, {lng: 151.0997942,lat: -29.6894231}, {lng: 151.0998484,lat: -29.6890031}, {lng: 151.0999183,lat: -29.6888686}, {lng: 151.1001336,lat: -29.6886527}, {lng: 151.1006163,lat: -29.6883196}, {lng: 151.1005135,lat: -29.688023}, {lng: 151.1002755,lat: -29.686788}, {lng: 151.1003175,lat: -29.685686}, {lng: 151.1006015,lat: -29.685007}, {lng: 151.1012595,lat: -29.683965}, {lng: 151.1016635,lat: -29.683434}, {lng: 151.1021455,lat: -29.682966}, {lng: 151.1026384,lat: -29.682643}, {lng: 151.1031794,lat: -29.68245}, {lng: 151.1036904,lat: -29.682374}, {lng: 151.1043784,lat: -29.682397}, {lng: 151.1053304,lat: -29.682517}, {lng: 151.1066254,lat: -29.682825}, {lng: 151.1070604,lat: -29.682881}, {lng: 151.1076333,lat: -29.682805}, {lng: 151.1080713,lat: -29.682672}, {lng: 151.1084603,lat: -29.682272}, {lng: 151.1085663,lat: -29.681974}, {lng: 151.1085993,lat: -29.681554}, {lng: 151.1080233,lat: -29.680085}, {lng: 151.1080463,lat: -29.679733}, {lng: 151.1081513,lat: -29.679344}, {lng: 151.1083843,lat: -29.678724}, {lng: 151.1086215,lat: -29.6782958}, {lng: 151.1089823,lat: -29.678639}, {lng: 151.1100903,lat: -29.6798839}, {lng: 151.1174932,lat: -29.6831249}, {lng: 151.1176942,lat: -29.6830799}, {lng: 151.1179372,lat: -29.6838959}, {lng: 151.12466,lat: -29.6847219}, {lng: 151.1336868,lat: -29.6858308}, {lng: 151.1335409,lat: -29.6862798}, {lng: 151.1332759,lat: -29.6864298}, {lng: 151.1328159,lat: -29.6893268}, {lng: 151.1339279,lat: -29.6894718}, {lng: 151.1327439,lat: -29.6962288}, {lng: 151.1502685,lat: -29.6985256}, {lng: 151.1499856,lat: -29.6994206}, {lng: 151.1502516,lat: -29.7020966}, {lng: 151.1498216,lat: -29.7032896}, {lng: 151.1580614,lat: -29.7043366}, {lng: 151.1562444,lat: -29.7144696}, {lng: 151.1629113,lat: -29.7153555}, {lng: 151.1600204,lat: -29.7192095}, {lng: 151.1603744,lat: -29.7192605}, {lng: 151.1589364,lat: -29.7206585}, {lng: 151.1568305,lat: -29.7232905}, {lng: 151.1557075,lat: -29.7250185}, {lng: 151.1558185,lat: -29.7252155}, {lng: 151.1596954,lat: -29.7257095}, {lng: 151.1609834,lat: -29.7251315}, {lng: 151.1611344,lat: -29.7247305}, {lng: 151.1678233,lat: -29.7255785}, {lng: 151.1680983,lat: -29.7238225}, {lng: 151.1762451,lat: -29.7250184}, {lng: 151.1764201,lat: -29.7239654}, {lng: 151.183209,lat: -29.7249164}, {lng: 151.183659,lat: -29.7258593}, {lng: 151.184522,lat: -29.7269003}, {lng: 151.185041,lat: -29.7287253}, {lng: 151.185741,lat: -29.7306793}, {lng: 151.187434,lat: -29.7319223}, {lng: 151.189139,lat: -29.7340193}, {lng: 151.1900509,lat: -29.7336923}, {lng: 151.1921919,lat: -29.7342503}, {lng: 151.1932799,lat: -29.7343873}, {lng: 151.1929779,lat: -29.7347463}, {lng: 151.1928509,lat: -29.7350273}, {lng: 151.1928449,lat: -29.7354243}, {lng: 151.1931649,lat: -29.7365553}, {lng: 151.1936039,lat: -29.7375183}, {lng: 151.2043497,lat: -29.7389212}, {lng: 151.2042617,lat: -29.7393932}, {lng: 151.1971599,lat: -29.7406712}, {lng: 151.1946929,lat: -29.7417133}, {lng: 151.193294,lat: -29.7425533}, {lng: 151.192097,lat: -29.7439883}, {lng: 151.1889472,lat: -29.7461903}, {lng: 151.1876692,lat: -29.7461063}, {lng: 151.1861312,lat: -29.7544173}, {lng: 151.1876552,lat: -29.7546193}, {lng: 151.1856223,lat: -29.7657843}, {lng: 151.1867042,lat: -29.7659251}, {lng: 151.1854189,lat: -29.7732541}, {lng: 151.1859323,lat: -29.7732862}, {lng: 151.1939541,lat: -29.7728752}, {lng: 151.1975307,lat: -29.7722702}, {lng: 151.1974397,lat: -29.7730248}, {lng: 151.1966634,lat: -29.7771759}, {lng: 151.1965189,lat: -29.7779487}, {lng: 151.1940852,lat: -29.7776153}, {lng: 151.1937521,lat: -29.7793741}, {lng: 151.1921097,lat: -29.7791027}, {lng: 151.1916734,lat: -29.7813396}, {lng: 151.1898844,lat: -29.7810612}, {lng: 151.1860633,lat: -29.7801152}, {lng: 151.1854981,lat: -29.7830676}, {lng: 151.1843991,lat: -29.789404}, {lng: 151.1824708,lat: -29.7896937}, {lng: 151.1769521,lat: -29.7891493}, {lng: 151.1739261,lat: -29.789064}, {lng: 151.1729698,lat: -29.7887467}, {lng: 151.1723622,lat: -29.7882254}, {lng: 151.1705644,lat: -29.7875676}, {lng: 151.1690712,lat: -29.7864011}, {lng: 151.1690076,lat: -29.7863089}, {lng: 151.167618,lat: -29.7873806}, {lng: 151.1690473,lat: -29.7879901}, {lng: 151.1676029,lat: -29.7961603}, {lng: 151.1680697,lat: -29.7962363}, {lng: 151.1701557,lat: -29.7970373}, {lng: 151.1720666,lat: -29.7976253}, {lng: 151.1725686,lat: -29.7976683}, {lng: 151.1729676,lat: -29.7975673}, {lng: 151.1733416,lat: -29.7973703}, {lng: 151.1737116,lat: -29.7970833}, {lng: 151.1715608,lat: -29.8087103}, {lng: 151.1736587,lat: -29.8090063}, {lng: 151.1716248,lat: -29.8199833}, {lng: 151.1785047,lat: -29.8209522}, {lng: 151.1758838,lat: -29.8358214}, {lng: 151.1714811,lat: -29.8357043}, {lng: 151.1729821,lat: -29.8371753}, {lng: 151.1732051,lat: -29.8371333}, {lng: 151.1734801,lat: -29.8370083}, {lng: 151.173733,lat: -29.8370159}, {lng: 151.1736271,lat: -29.8379613}, {lng: 151.1708321,lat: -29.8390074}, {lng: 151.1665522,lat: -29.8387054}, {lng: 151.1589373,lat: -29.8369903}, {lng: 151.1582752,lat: -29.8377543}, {lng: 151.1549863,lat: -29.8394845}, {lng: 151.1516754,lat: -29.8435944}, {lng: 151.1368647,lat: -29.8415645}, {lng: 151.1363777,lat: -29.8441655}, {lng: 151.1355118,lat: -29.8450325}, {lng: 151.1335728,lat: -29.8454955}, {lng: 151.1328748,lat: -29.8459355}, {lng: 151.1333268,lat: -29.8435895}, {lng: 151.1328488,lat: -29.8437855}, {lng: 151.1321858,lat: -29.8446665}, {lng: 151.1318568,lat: -29.8449715}, {lng: 151.1313948,lat: -29.8451865}, {lng: 151.1308779,lat: -29.8453125}, {lng: 151.1304849,lat: -29.8453045}, {lng: 151.1302559,lat: -29.8452515}, {lng: 151.1303978,lat: -29.8441595}, {lng: 151.1300019,lat: -29.8441055}, {lng: 151.1301778,lat: -29.8429485}, {lng: 151.1295089,lat: -29.8428505}, {lng: 151.1298248,lat: -29.8409705}, {lng: 151.1169871,lat: -29.8391987}, {lng: 151.1167791,lat: -29.8392457}, {lng: 151.1172091,lat: -29.8407016}, {lng: 151.1172541,lat: -29.8417396}, {lng: 151.1174551,lat: -29.8425936}, {lng: 151.1178751,lat: -29.8431476}, {lng: 151.1181121,lat: -29.8441196}, {lng: 151.1181011,lat: -29.8444316}, {lng: 151.1062903,lat: -29.8426507}, {lng: 151.1060713,lat: -29.8438407}, {lng: 151.1121002,lat: -29.8447387}, {lng: 151.1110443,lat: -29.8499987}, {lng: 151.1068703,lat: -29.8493997}, {lng: 151.1064094,lat: -29.8518997}, {lng: 151.0958056,lat: -29.8504208}, {lng: 151.0956166,lat: -29.8505778}, {lng: 151.0951426,lat: -29.8504708}, {lng: 151.0859668,lat: -29.8491278}, {lng: 151.0833618,lat: -29.8487469}, {lng: 151.0836418,lat: -29.8472999}, {lng: 151.0839798,lat: -29.8473468}, {lng: 151.0842548,lat: -29.8457889}, {lng: 151.0826768,lat: -29.8455509}, {lng: 151.0828998,lat: -29.8441389}, {lng: 151.0802378,lat: -29.8437529}, {lng: 151.0810608,lat: -29.839252}, {lng: 151.0796238,lat: -29.839037}, {lng: 151.0802928,lat: -29.8352649}, {lng: 151.0801068,lat: -29.8351239}, {lng: 151.0802588,lat: -29.8342659}, {lng: 151.0815697,lat: -29.8335169}, {lng: 151.0828767,lat: -29.8264689}, {lng: 151.0820017,lat: -29.8263559}, {lng: 151.0825777,lat: -29.8234159}, {lng: 151.0834696,lat: -29.8224239}, {lng: 151.0845746,lat: -29.8166029}, {lng: 151.0635203,lat: -29.8138682}, {lng: 151.0647812,lat: -29.8071523}, {lng: 151.0659039,lat: -29.8006702}, {lng: 151.0661885,lat: -29.8000732}, {lng: 151.0665698,lat: -29.7996766}, {lng: 151.067391,lat: -29.7993103}, {lng: 151.0682453,lat: -29.7992844}, {lng: 151.0699748,lat: -29.7995126}, {lng: 151.0756218,lat: -29.7961039}, {lng: 151.0757357,lat: -29.7958206}, {lng: 151.0753193,lat: -29.7946277}, {lng: 151.0749424,lat: -29.7943267}, {lng: 151.0749936,lat: -29.794163}, {lng: 151.0754248,lat: -29.7939775}, {lng: 151.0754187,lat: -29.792991}, {lng: 151.0753819,lat: -29.792978}, {lng: 151.0753736,lat: -29.792776}, {lng: 151.0747955,lat: -29.7924307}, {lng: 151.0749869,lat: -29.7922171}, {lng: 151.0752119,lat: -29.7913835}, {lng: 151.0757057,lat: -29.7911855}, {lng: 151.0756676,lat: -29.7905455}, {lng: 151.0760537,lat: -29.7904159}, {lng: 151.0764615,lat: -29.7900322}, {lng: 151.076736,lat: -29.790046}, {lng: 151.0776613,lat: -29.7895351}, {lng: 151.0779838,lat: -29.7892736}, {lng: 151.0781615,lat: -29.7892565}, {lng: 151.0790024,lat: -29.7889057}, {lng: 151.0793684,lat: -29.7883869}, {lng: 151.0791507,lat: -29.7879986}, {lng: 151.0786672,lat: -29.788222}, {lng: 151.0781271,lat: -29.7882404}, {lng: 151.0759962,lat: -29.7876962}, {lng: 151.0743647,lat: -29.7871626}, {lng: 151.0718827,lat: -29.7855933}, {lng: 151.0712786,lat: -29.7848268}, {lng: 151.0706114,lat: -29.7837988}, {lng: 151.068974,lat: -29.7820407}, {lng: 151.0673995,lat: -29.7823025}, {lng: 151.0673613,lat: -29.782124}, {lng: 151.0650708,lat: -29.7765404}, {lng: 151.0650937,lat: -29.7764189}, {lng: 151.0648885,lat: -29.7763894}, {lng: 151.0632123,lat: -29.7767342}, {lng: 151.0587309,lat: -29.7782061}, {lng: 151.0614938,lat: -29.7845741}, {lng: 151.0613398,lat: -29.7854311}, {lng: 151.0615709,lat: -29.7854601}, {lng: 151.0610059,lat: -29.7886231}, {lng: 151.0420715,lat: -29.786024}, {lng: 151.0428263,lat: -29.7819352}, {lng: 151.0356114,lat: -29.7809353}, {lng: 151.0257735,lat: -29.7795713}, {lng: 151.0260335,lat: -29.7781623}, {lng: 151.0276775,lat: -29.7777133}, {lng: 151.0274405,lat: -29.7771383}, {lng: 151.0287815,lat: -29.7764423}, {lng: 151.0290425,lat: -29.7761593}, {lng: 151.0294905,lat: -29.7759213}, {lng: 151.0291715,lat: -29.7754623}, {lng: 151.0311633,lat: -29.7644223}, {lng: 151.0261884,lat: -29.7637444}, {lng: 151.0267194,lat: -29.7605733}, {lng: 151.0274074,lat: -29.7606593}, {lng: 151.0280533,lat: -29.7567593},
];
// Construct the polygon.
const inverellPolygon = new google.maps.Polygon({
paths: inverellCoords,
strokeColor: "#486B8A",
strokeOpacity: 1,
strokeWeight: 1,
fillColor: "#486B8A",
fillOpacity: 0.10,
});
// create map
var map = new google.maps.Map($el[0], args);
// add a markers reference
map.markers = [];
// add markers
$markers.each(function() {
add_marker($(this), map);
});
inverellPolygon.setMap(map);
// center map
center_map(map);
return map;
}
// add the marker
function add_marker($marker, map) {
// var
var latlng = new google.maps.LatLng($marker.attr('data-lat'), $marker.attr('data-lng'));
var icon = {
url: $marker.attr('data-img'),
scaledSize: new google.maps.Size(37.33, 53.36), // scaled size
origin: new google.maps.Point(0,0), // origin
anchor: new google.maps.Point(0, 0) // anchor
};
var mapCategory = $marker.attr('data-ref');
// create marker
var marker = new google.maps.Marker({
position: latlng,
icon: icon,
cat: mapCategory,
map: map
});
// add to array
map.markers.push(marker);
map.active_window = false;
// if marker contains HTML, add it to an infoWindow
if ($marker.html()) {
// create info window
var infowindow = new google.maps.InfoWindow({
content: $marker.html()
});
// show info window when marker is clicked
google.maps.event.addListener(marker, 'click', function() {
// if there is active window
// close it
if (map.active_window != false) {
map.active_window.infowindow.close(map,map.active_window.marker);
}
// else open it
infowindow.open(map,marker);
// then add the active window to this prop
map.active_window = {infowindow: infowindow , marker: marker};
});
// Close InfoWindow On Click Outside The Marker
google.maps.event.addListener(map, 'click', function(event) {
// close the infobox
infowindow.close(map,marker);
// clear opened_box property
map.active_window = false;
});
}
hide(mapCategory);
function show(category) {
infowindow.close(map,marker);
if (mapCategory == category) {
marker.setVisible(true);
}
}
function hide(category) {
infowindow.close(map,marker);
if (mapCategory == category) {
marker.setVisible(false);
}
}
var check = []
$( ".im-sidebar__main .im-sidebar__item" ).each(function( index ) {
check[index] = false;
$(this).click(function(e) {
e.preventDefault();
check[index] = !check[index];
var cat = $(this).attr('data-ref');
if (check[index]) {
$(this).addClass("active-item");
show(cat);
} else {
$(this).removeClass("active-item");
hide(cat);
}
});
});
$( ".im-sidebar__item" ).on( "click", function(e) {
e.preventDefault();
$(".im-sidebar").addClass('sidebar-open');
});
$( "#im-clear-selected" ).on( "click", function(e) {
e.preventDefault();
$(".im-sidebar__item").removeClass('active-item');
infowindow.close(map,marker);
hide(mapCategory);
});
}
// center the map
function center_map(map) {
// vars
var bounds = new google.maps.LatLngBounds();
// loop through all markers and create bounds
$.each(map.markers, function(i, marker) {
var latlng = new google.maps.LatLng(marker.position.lat(), marker.position.lng());
bounds.extend(latlng);
});
// only 1 marker?
if (map.markers.length == 1) {
// set center of map
map.setCenter(bounds.getCenter());
map.setZoom(18);
} else {
// fit to bounds
map.fitBounds(bounds);
}
}
// embed it
var map = null;
$(document).ready(function() {
$('.nbgm-map').each(function() {
// create map
map = new_map($(this));
});
});
})(jQuery);
Some extra codes for the Sidebar Functionality.
var InteractiveMap = {};
//
// MAP WINDOW
//
InteractiveMap.Actions = {};
InteractiveMap.Elements = {};
InteractiveMap.Elements.map = $('.nbgm-map');
InteractiveMap.Elements.wrap = $('.im-wrap');
InteractiveMap.Actions.resizeToFitWindow = function () {
var padding = 30;
var borderWidth = 2;
var newMapHeight = $(window).height() - padding;
var newSidebarHeight = $(window).height() - (padding - borderWidth);
InteractiveMap.Elements.map.outerHeight(newMapHeight);
InteractiveMap.Elements.wrap.outerHeight(newSidebarHeight);
};
// SIDEBAR
InteractiveMap.Sidebar = {};
// Elements
InteractiveMap.Sidebar.Elements = {};
InteractiveMap.Sidebar.Elements.wrap = $('.im-sidebar');
InteractiveMap.Sidebar.Elements.clearSelected = $('#im-clear-selected');
InteractiveMap.Sidebar.Elements.toggle = $('#im-sidebar-toggle-open');
InteractiveMap.Sidebar.Elements.icons = InteractiveMap.Sidebar.Elements.toggle.find('.im-sidebar__open-tab__icons');
// Flags
InteractiveMap.Sidebar.Flags = {};
InteractiveMap.Sidebar.Flags.isOpen = function() {
return InteractiveMap.Sidebar.Elements.wrap.hasClass('sidebar-open');
};
// Actions
InteractiveMap.Sidebar.Actions = {};
InteractiveMap.Sidebar.Actions.toggle = function() {
if (!InteractiveMap.Sidebar.Flags.isOpen()) {
InteractiveMap.Sidebar.Actions.open();
} else {
InteractiveMap.Sidebar.Actions.close();
}
};
InteractiveMap.Sidebar.Actions.close = function() {
InteractiveMap.Sidebar.Elements.wrap.removeClass('sidebar-open');
InteractiveMap.Sidebar.Elements.icons.removeClass('open-tab__open');
};
InteractiveMap.Sidebar.Actions.open = function() {
InteractiveMap.Sidebar.Elements.wrap.addClass('sidebar-open');
InteractiveMap.Sidebar.Elements.icons.addClass('open-tab__open');
};
// SIDEBAR ITEMS
InteractiveMap.SidebarItems = {};
InteractiveMap.SidebarItems.Actions = {};
InteractiveMap.SidebarItems.Elements = {};
InteractiveMap.SidebarItems.Actions.deactivate = function ($item) {
$item.removeClass('active-item');
};
// DOM TRIGGERS
$(document).on('click', '#im-sidebar-toggle-open', function(e){
e.preventDefault();
InteractiveMap.Sidebar.Actions.toggle();
});
// Close sidebar on resize
$(window).on('resize', function () {
InteractiveMap.Sidebar.Actions.close();
InteractiveMap.Actions.resizeToFitWindow();
});
// Resize to fit window
$(document).ready( function () {
InteractiveMap.Actions.resizeToFitWindow();
});
View Website here.
Website links that helped me complete this task:
ACF Google Map from ACF
HOW TO EASILY ADD MULTIPLE GOOGLE MAPS MARKERS from Digital Noir
Create Multiple Marker Map from ACF Google Map Location Field from a CPT from WP Beaches
Create Google Map with Multiple Dynamic Markers Using Advanced Custom Fields from Al-Mamun Talukder
Google map api close opened infowindow while clicking on another one by Mahmoud Sami
Google Map toggle Markers JSON by Andrew Pougher