Create a new Section

Get Your Google Map API
In order use of the Google Map ACF Field, you must first register a valid API key.
Get a Google API Map Key – click on Get a Key
Once you have the API Key add it via your functions.php by using this code below, replace “xxxxxxx” with your actual Key.
// ACF Google Map
function my_acf_google_map_api( $api ){
$api['key'] = 'xxxxxxx';
return $api;
}
add_filter('acf/fields/google_map/api', 'my_acf_google_map_api');
Now that the Google API key is activated I now need to prepare the field in the backend.
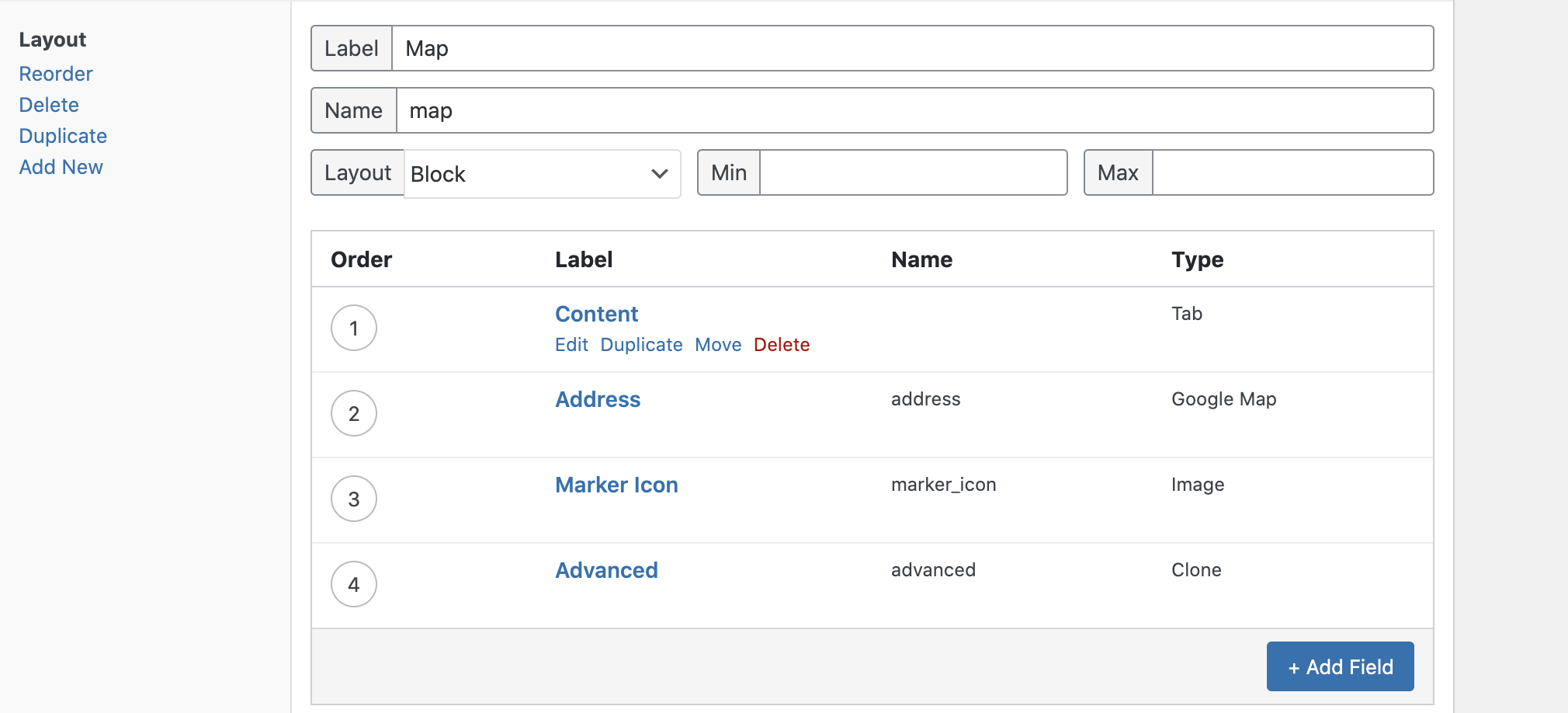
Add new Section and enter details
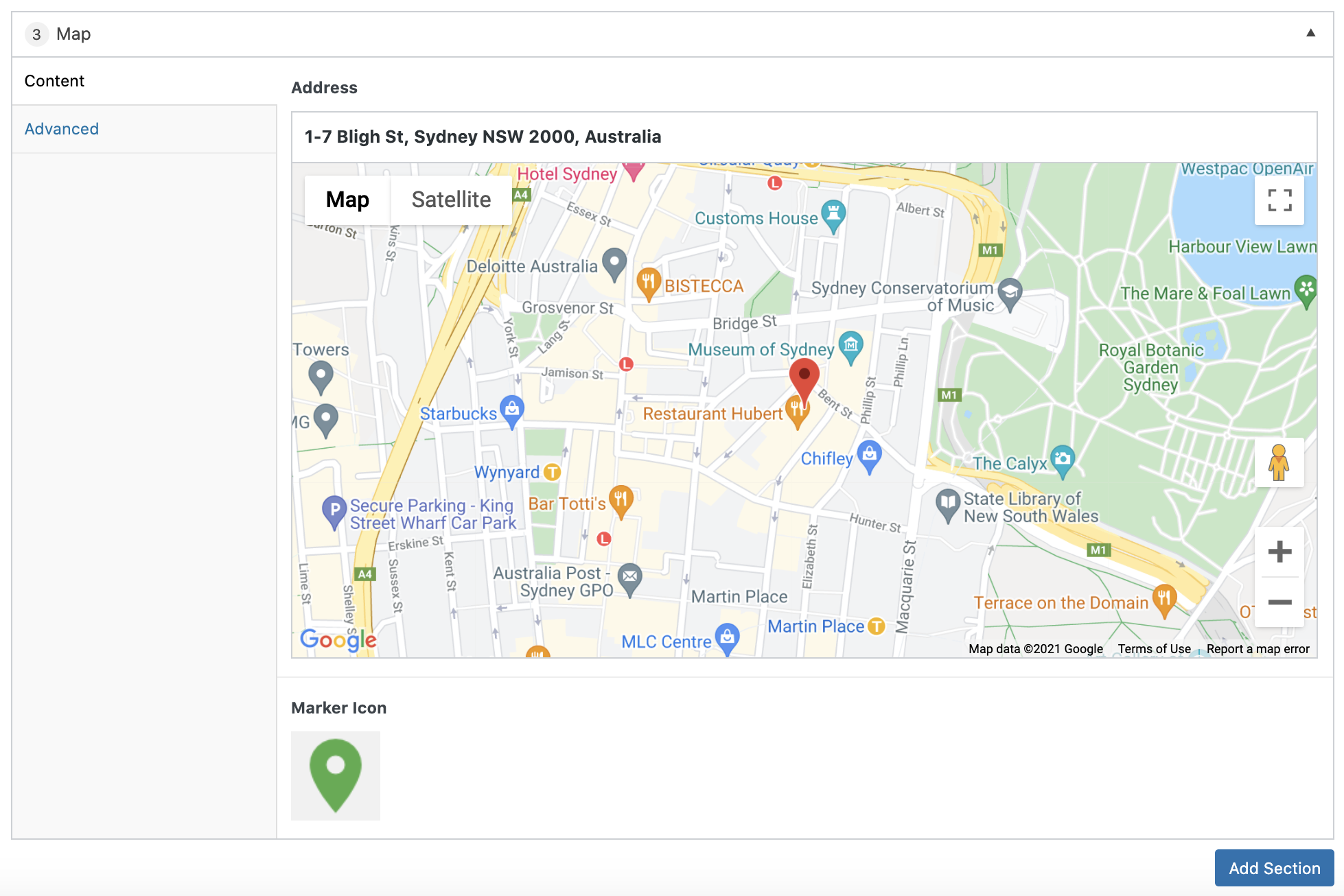
Add new Section and enter Address on the field and upload image marker

Add Php File section-map.php
Replace “xxxxxxx” with your Google Map API Key.
<script src="https://maps.googleapis.com/maps/api/js?key=xxxxxxx"></script>
<?php $location = get_sub_field('address');
$icon = get_sub_field('marker_icon'); ?>
<div id="<?php echo nu__get_section_id() ?>" class="<?php echo nu__get_section_classes(); ?>">
<?php if( $location ): ?>
<div class="acf-map" data-zoom="14">
<div class="marker" data-lat="<?php echo esc_attr($location['lat']); ?>" data-lng="<?php echo esc_attr($location['lng']); ?>" data-img="<?php echo $icon; ?>"></div>
</div>
<?php endif; ?>
</div>
Add JS Code map.js
;(function ($) {
function initMap( $el ) {
// Find marker elements within map.
var $markers = $el.find('.marker');
// Create gerenic map.
var mapArgs = {
zoom : $el.data('zoom') || 16,
mapTypeId : google.maps.MapTypeId.ROADMAP,
styles: [
{
"stylers": [
{
"hue": "#ff1a00"
},
{
"invert_lightness": true
},
{
"saturation": -100
},
{
"lightness": 33
},
{
"gamma": 0.5
}
]
},
{
"featureType": "water",
"elementType": "geometry",
"stylers": [
{
"color": "#2D333C"
}
]
}
]
};
var map = new google.maps.Map( $el[0], mapArgs );
// Add markers.
map.markers = [];
$markers.each(function(){
initMarker( $(this), map );
});
// Center map based on markers.
centerMap( map );
// Return map instance.
return map;
}
function initMarker( $marker, map ) {
// Get position from marker.
var lat = $marker.data('lat');
var lng = $marker.data('lng');
var latLng = {
lat: parseFloat( lat ),
lng: parseFloat( lng )
};
var icon = {
url: $marker.attr('data-img')
};
// Create marker instance.
var marker = new google.maps.Marker({
position : latLng,
map: map,
icon: icon
});
// Append to reference for later use.
map.markers.push( marker );
// If marker contains HTML, add it to an infoWindow.
if( $marker.html() ){
// Create info window.
var infowindow = new google.maps.InfoWindow({
content: $marker.html()
});
// Show info window when marker is clicked.
google.maps.event.addListener(marker, 'click', function() {
infowindow.open( map, marker );
});
}
}
function centerMap( map ) {
// Create map boundaries from all map markers.
var bounds = new google.maps.LatLngBounds();
map.markers.forEach(function( marker ){
bounds.extend({
lat: marker.position.lat(),
lng: marker.position.lng()
});
});
// Case: Single marker.
if( map.markers.length == 1 ){
map.setCenter( bounds.getCenter() );
// Case: Multiple markers.
} else{
map.fitBounds( bounds );
}
}
// Render maps on page load.
$(document).ready(function(){
$('.acf-map').each(function(){
var map = initMap( $(this) );
});
});
})(jQuery);
Add finally add Style _map.scss
.map{
.acf-map {
width: 100%;
height: 400px;
}
// Fixes potential theme css conflict.
.acf-map img {
max-width: inherit !important;
}
}